| 8��14���A���C�ɓ���\�t�g�̂��Љ� |
| |
Google Earth�@�Ɓ@Google Chrome�@�ł��B
�܂�Google Earth�ł����A�n����̒n�`�E�������ʐ^�̗l�Ɍ���Ă��܂��̂ŁA
����͂������Ǝv���Ă�����A�ŋ߂ł͊X�p�̕��i��360�x���n���܂��B
�ǂ�ǂ��i�ނ��Ƃ��o���܂�����т�����ł��B
���x�́A�t���C�g�V�~�����[�^�[���h�L���A�o���܂��B
�ܘ_�����ł̕��̎��ł��A�����T�C�g�ɗL���ł��L��܂����A�����łŏ\���Ɋy���߂܂��B
Google Earth�@�Ō�������A�����Ƀ_�E�����[�h�T�C�g�ɍs���܂��B
���肪�f�����������ł�����A���S���āA�_�E�����[�h�ł��܂����B
Google Chrome�@�́A�ŋߏo�����u���E�U�ŁA�h�d�Ƃ́A�W�̖���Firefox�^�C�v�̃^�u�u���E�U�ŁA
�ܘ_�����ł��B
��ʂ�������ŁA�����Ƃ��Ȃ�g���Ղ��BIE�Ƃ̕��p�����Ȃ��o���܂��B
Google Chrome�@�Ō�������Β����Ƀ_�E�����[�h�ł��܂��B
�܂��AGoogle Earth�@�Ɠ����Ƀ_�E�����[�h���\�ł��B
�_�E�����[�h�J�n����A�C���X�g�[���܂Ŏ����ōs����͂��ł��B
2���ԈʁA�͂܂荞�ގ����������ł��A�v��Ȃ��Ȃ�����A���C���X�g�[�����ȒP�ł����A
�]�胁�������g�p���Ă��܂���B
�܂��A�����A�Ǖi�\�t�g���Љ�܂��B |
| |
| 8��16���A�X�N���[���Z�[�o�[ |
| |
�{���A���������������ɁA�ꐡ�ʔ����X�N���[���Z�[�o�[���B
�@�@http://www.panahome.jp/download/index.htm
�u�Ă܂�v���C���X�g�[�����Ă݂܂����B
�ق̂ڂ̂Ƃ��āA�ǂ������B
�o�������g�������̕���������܂�����A�����͎g���܂��A
�Ƃ���ŁA�X�N���[���Z�[�o�[�̈Ӗ����l����ƁA�t����ʂ��Ă������͖������A
�u���E���ǃ��j�^�[����̖��̂��A�����Ă��邾���ňӖ��������Ƃ����������ł��B
��Ђł́A�X�N���[���Z�[�o�[�Ɍ����|���āA�`������h�~���Ă��܂������A
�ȃG�l�Ńf�B�X�v���[�̓d�����Ƃ̂��B���A�w�o�ɂȂ�A�X�^���o�C���[�h�g�p�B
�X�N���[���Z�[�o�[���g��Ȃ��Ȃ��Ă������B
���炽�߂āA�X�N���[���Z�[�o�[�̑��݂��l�������A�����n�̎g�����A��������Ȃ��ł����B
�́A�Z�[�o�[�����삵�����́A��ʏ��t�ɁA�F�����X�ɐ�ւ��Z�����������܂������A
�u���E���ǂ������Ȃ�A���̓m���r���Z�[�o�ŗǂ��Ȃ����B
�t���̏���d�͂��ǂ�ǂȂ��Ȃ�A�����n�Z�[�o�[�̎��オ���邩������܂���B
���̃Z�[�o�[�����Ă̊��z�ł����B |
| |
| 8��17���A�u���E�U��r |
| |
�ƒf�ƕΌ��ɂ��A�u���E�U��r�����Č��܂��B
���ꂼ��̃t�@���ɂ́A����Ȏ�������Ǝv�����A�����ł��鎖�������m���������B
1�ԖځA�h���������������d��������������8
�����オ��A�������ɗ]��ǂ��Ȃ��A�����̊��̃Z�C���A�������́A���O�̕ύX����肭�����Ȃ��B
2�ԖځAGoogle Chrome�i�O�[�O���N���[���j
�f�����������̃u���E�U�A��ʂ�������A�ŏ��͌˘f���܂��B����͑������A
�g�����肪�Ɠ��̕����L��D�݂̖�肩�H
3�ԖځALunascape5�i���i�X�P�[�v�j
�������A���������A�g�p�������ĕ��ϓ_�̃u���E�U�B
�G���W�����A�s�����������i�h�d�j�AGeceo�AWebkit��3��ɐ�ւ��\�ŁA
�h�d�W�̃g���u�����瓦����Ƃ��낪�ǂ��B
4�ԖځASleipnir(�X���C�v�j��)
�t�F���P���̃u���E�U�A�������͂h�d�W�ɗǂ����Ă���B
�����オ��A�T�N�T�N�����ɗǍD�A���C�ɓ�����g���Ղ��B��ʂ��\���o����������L��A
�����߂ł��B
5�ԖځAMozilla Firefox�i�t�@�C�A�[�t�H�b�N�X�j
�����オ��͒x�߂����A�y�[�W��ւ��A�\���X�V�͍ő��B
�C�����悭�g���鎖�ƁA�����ڂ̕ύX�͈͂��L���A�v���O�C���̓����ł��Ȃ�ς��܂��B
���̎g�p�u���E�U
Sleipnir�����C���ɁAFirefox�AGoogle Chrome�̏��A�h�d�W�́A�����킯�ɂ����܂��A
���i�͎g�p���܂���B |
| |
| 8��24���A�g���Ă݂܂����A�����ۂ����[�� |
| |
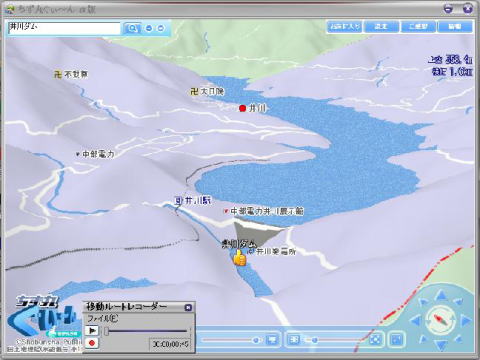
�u�����ۂ����[��v�́A�RD�n�}�\�t�g�A
�s������m�F����n�}�Ȃ�A�O�[�O����O�[�ɕ֗��ȕ����邪�A����́A
�ꐡ�p�r���Ⴄ�悤�ł��B
�R�⌚�����ȈՂRD�\������A�\�����x�����Q�ɑ����B
���Պp�x��ς��A45�x�ʂɌ�����n�}����ړ����Ă����ƁA�h���C�u�C���ɂȂ�A�ꐡ�傰�����H
�g�����́A��[�����Љ�
�u�ړ����[�g���R�[�_�[�v
�Ԃ����R�[�h�{�^���ŋL�^�J�n�A��������̈ړ����~�{�^���܂ŋL�^�����B
������Đ����Ă݂�ƁA�ʔ����B
���C�ɓ���̈ړ�
���ݒn�����C�ɓ���o�^���A���̏ꏊ�Ɉړ���A���C�ɓ����I������ƁA
�A�j���[�V�����ړ�����B
�A�j���[�V�����ړ��́A�O�[�O���E�A�[�X�Ƃ͕ʕ��A���\�����Ă܂��B
�Y�t�摜�́A���_���A�����������Y���V�e���܂��B
�܂��A��v���z���̃f�[�^���s�����Ă���悤�ŁA�����^���[���\������Ȃ������B
�ȉ����A�_�E�����[�h�T�C�g�ł��B
http://download.chizumaru.com/gueen/top.asp
���p���͏��Ȃ����A�ʔ����\�t�g�ł��B |
 |
 |
|
| |
| 8��26���ASafari�C���X�g�[�����Ƀg���u������ |
| |
Safari�i�T�t�@���j�́A�A�b�v���̃u���E�U�ł�
�AMAC��p�łȂ��AWindows�ł��g���܂����B
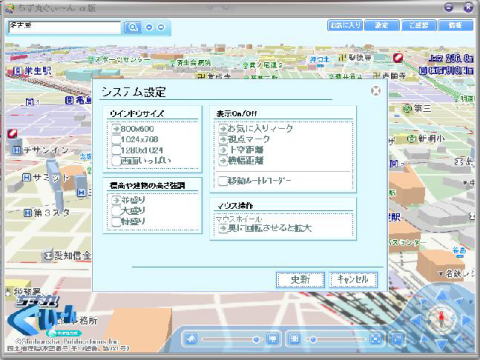
�����ߒ��ł́A�`���b�g�����g���u�������A�C���X�g�[���́A�ȒP�ɏI��������A
�N�����Ă݂�ƁA�������܂�œǂ߂Ȃ��A����ɂ͍������B
���j���[���^�C�g�����S���ʖځA�ݒ��ς��悤�ɂ��A
��������ݒ��ʂɍs����̂��s���A����Ȏ��A�u�₷����v�̏����M�������A
�g���u��Q&A���Љ�Ă��������܂����B
�����l�̏Ǐ�̕��̂��߂ɁA�����@�������Ă����܂��B
�@��ʂ̍ŏ㕔���[�̎��ԃA�C�R�����N���b�N�A�ݒ��I�����N���b�N�A
�Y�t�t�@�C���̏�i���A���̐ݒ�_�C�A���O�ł��B
�A�F�ɘg���t���Ă��鍀�ڂ́A�E�[���N���b�N�A�I�������Y���b�Əo�܂��̂ŁA
��ԉ��ȊO���N���b�N�A��́A������3�Ԗڂ��N���b�N���܂����A
�_�C�A���O���E��̃o�b�e���ŕ��Ă��������B
|
 |
�B�����A�������ǂ߂�ł��傤�A
������x�ݒ�_�C�A���O���o���A�t�H���g�ȂǁA�ύX���Ă��������B
�t�H���g���EMS�S�V�b�N�A�T�C�Y�E�P�W�A�t�H���g�̊��炩���E���A�ʂł����悤�ł��B
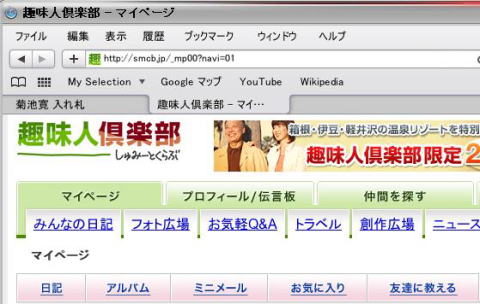
�u�b�N�}�[�N�i���C�ɓ���j�̈����ɁA�Ɠ��̕����L��A
IE8����́A���Ȃ�̈�a��������ł��傤�B
�u�b�N�}�[�N�̊J�����������Ă����܂��B
�@�t�@�C���̏������ɂ���A�{���J�����`�̃A�C�R���N���b�N�A�y�[�W���ς��A
�����ɁA�u�b�N�}�[�N���j���[�����L��A�����ɁA�ǂݍ��ݍς݂�IE�̂��C�ɓ���̍��ڂ��A
���̃A�C�R���N���b�N�ʼnE���ɓW�J�\������܂��B |
 |
�A��i�̃��j���[����u�u�b�N�}�[�N�v���N���b�N�A�u�u�b�N�}�[�N�o�[�v
�u�u�b�N�}�[�N���j���[�v�ɓo�^�ς݂̃u�b�N�}�[�N���I���ł���B
�Ō�ɁA�g�p���ł����A����͉��K�A���j���[�����邾���A�Ƃ����Ղ��A
�ǂ������y�[�W���u�b�N�}�[�N�o�[�ɓo�^���Ă��܂��A���͂Ȃ��B
���ɁA�g���u�������Ɠ������A�\�������ʂŁA�����̗ǂ������A
�u�Ɂv�́AHTML�������A�ǂ݂₷���\���o����B
����́A�ɂ̐�p�r���[���[�Ƃ��āA�g���\�肾�B
http://www.apple.com/jp/safari/download/
safari�̃_�E�����[�h�T�C�g�ł��B |
 |
|
| |
| 8��27���AGIMP�Ńv���t�B�[���摜�쐬 |
| |
��l��y���Q�����ɁA
�v���t�B�[���g�p����摜�������E�E�E
�ŏ��́A�L�荇���̎ʐ^���ڂ��Ă������A�F����̉摜�ɐG������A
���̋@��ɁA�摜�쐬�̗��K�J�n�A�g�p�\�t�g�́A�uPhotoshop
elements�v �ł��B
�ŏ��́A�����̗c���̍��̌Ăі��w���������x����A�E�L�̉摜����ׂ�B
�����܂�Ȃ��A��͂�A�ŏ����珑���˂C�J���E�E�E
���̍��A�uGIMP�v�̃R�~���������ĎQ�����鎖�ɂ����B
�uGIMP�v�́A�̂���m���Ă������ASE�AMe�A�̍�����A
���x�C���X�g�[�����Ă���肭�����Ȃ��\�t�g�ŁA������߂Ă������A
����A�ŐV�ŁE�U�D�Q�D�V���A��肭�������B
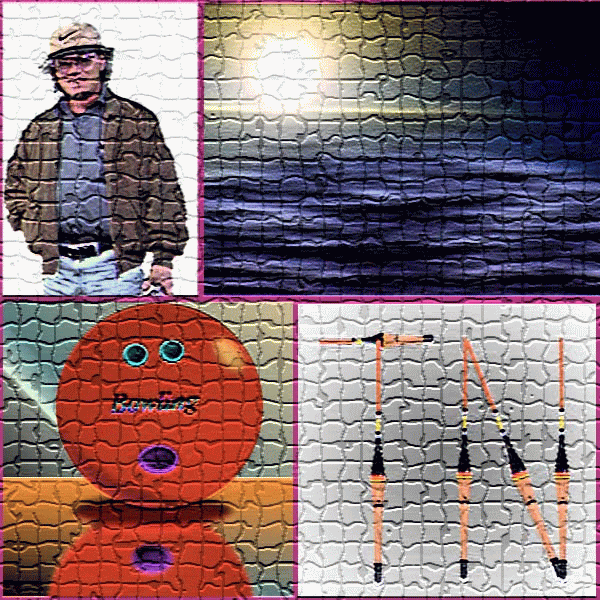
��������A�uGIMP�v�̗��K�J�n�A�C�̉摜���v���t�B�[���ɍ̗p�B
�����ɖO���āABowling�̋ʂɕύX���܂����B
�uGIMP�v�͖ʔ����A�@�\�́uPhotoshop elements�v�Ɠ����ȏォ�A
���G�����ł́A�{�Ƃ́uPhotoshop�v�ɕC�G����قǁA����Ȏv�����݁E�E
�{�[���̉摜���A�ŏ���������ƁA�㉺�t���܂ɂ����̂ŁA�[�����Ă܂���B
�܂��܂��A�����S�ҁA���X�Ƀ��x�����グ�Ă����\��A�����܂ł��\��E�E
�uGIMP�v�ƁuPhotoshop elements�v��g�ݍ��킹�āA�uPaint�v�������āA���̓��A
��i�����\�ł��鎞����������ȁE�E
�Y�t�摜���A���܂ł̃v���t�B�[���摜���A�uPhotoshop elements�v�ŁA�Z�߂����́A
�oGIMP]�ƁuPhotoshopelements�v�̍���ł��B
���̉摜�́A���݂�Profile�摜�A�ܘ_GIMP��ł��B |
 |
 |
|
| |
| 10��17���APicasa�ł̎ʐ^�̈����ɂ��� |
| |
Picasa�ł́A�ʐ^�̌���M�炸�ɁA�e����H���{���A
���ʂ��A�������H�ς݂̔@�������Ă܂��B
Picasa����Web�ɃA�b�v���[�h����T�C�Y�́A�ݒ�ł���B
����́A�����m��������A�������T�C�Y���ɂȂ��Ă��܂����̂Ǝv���Ă������A
���ۂ̃T�C�Y�̂܂܂ŁA�A�b�v���[�h���\�ł����A���̕��A�b�v���[�h�ɗv���鎞�Ԃ͑����Ȃ�܂��B
�B�e���������̎ʐ^�́A�̂̂悤�ɐF���x�ɋC���g������A��p���L�߂ŕ��ʂɂȂ��Ă���A
����͎B�e���ʂ̕������Ȃ��p���L���f���Ă��āA�œ_���ڂ����ʐ^�ɂȂ��Ă���ꍇ�������A
�ł��A�����̃J�����̃Z�C��������܂��E�E�E
����Ȗ�ŁA�����̐蔲����ƂƐF�����́A�B�e��Ȃ�ׂ��������ɍs���A���ł�����Ēu���B
���܂ł́A���̌�ɕۑ����������Ă������APicasa���g�p����̂ŁA���̕K�v�������Ȃ����B
���ł��}�C�s�N�`���[�ɕۑ����A�R�����g����ꂽ��A��p�̍Ē����Ɖ摜�������{�����A
����́A���łɂ͉e�����܂���B
�������A�摜�̍폜�����́A�z���g�ɃS�~���s���Ȃ̂ł����ӂ��肢�܂��B
���āA�u���O�Ǝ�l��y���ɍœK�ȉ摜�T�C�Y�ł����A�𑜓x�͕ʂɂ��āA
�s�N�Z�����́A�U�S�O�~�T�O�O���x���ǂ��悤�ł��A
������APicasa�ɓ��Ă͂߂�ƁA�Q�T�~�Q�O�ɐ�o���@�\������B
�ʐ^�̐�o���ŁA�Q�T�~�Q�O��I�����A��p���������܂��B
���̒i�K�ŁA�摜�����������Ă��܂킸�A���ӂ��P�Q�O�O�ʂɂ��Ă����܂��B
��o�����A���܂�����A�摜�ɁA�R�����g����ꂽ��A���H���������܂��B
���̂Ƃ��A�����T�C�Y�̓s�N�Z���������A�������ʂ�̐ݒ�ŏ�肭�s���܂��B
�������o������A���ʂ��G�N�X�|�[�g���������ʂ��m�肵�܂��B
���̂܂܂̃T�C�Y�ŁA�X���C�h�V���[�E���[�r�[�̑f�ނɂ������̂ŁA
���[�r�[�p�Ƃł����O�������t�H���_���쐬�������ɕۑ����܂��B
���ɁA�u���O�p�ɉ��H���܂��B
���[�r�[�p����̓t�H���_�ɁA�u���O�p���o�̓t�H���_�ɂ���A�ꊇ�ŃT�C�Y�ύX�ł��܂��B
���ł́A�ǂ����ʂ̏ꏊ�Ɉړ����ۊǂ��܂��B
����ŁA���łƁA�u���O�p�A���[�r�[�p�̂R�̑f�ނ��������܂��B
�����̏ꍇ�A���̃u���O�p��PicasaWeb�A���o���ɓ����A�b�v���[�h����ʌ��J���܂��B
PicasaWeb�A���o���́A�e�ʂ����܂�傫���Ȃ��̂ŁA�傫�Ȏʐ^�̓A�b�v���܂���B
����ɁA���[�r�[�p�́A�T�C�g�̎ʐ^�ɂ��g�p���܂��B
�T�C�g�ŁA�g�p���郀�[�r�[�̓T�C�Y���傫���Ɛh���̂ŁA�u���O�p�ŗ��p���܂��B |
| |
| 11��7���APicasa3���[�r�[�� |
| |
Picasa3��PicasaWeb�ŁuWMV�v���悪�Đ��ł���悤�ɂȂ��Ă܂����B
�����A�e�X�g�A3����āA�A�b�v���Ă݂܂����A�掿�́A���������A���܂�D���͖����悤�ł��B
���X�A���悪�J�N�J�N�ɂȂ�APC�ɂ���Ƃ��A�ʂ̍Đ��\�t�g�ł͔����Y��Ȃ̂ɁA
�����������P���ė~�����ł��ˁB
����܂ŁA�Ή��ł��Ȃ������̂ɔ�ׂ�Ίi�i�̐i���ł͂��邪�A�掿������ŁA�c�O�ł��B
�܂��A�ǂ̒��x�̕����A���Ă��������B
http://sites.google.com/site/yukinoheya/mubi/picasade-mubi
�����̃T�C�g����A�J����悤�ɂ��܂����B |
| |
| |
| |
|
| |
| |