HTML活用講座第4回、HTML活用講座(4)です。
HTML活用講座は、HTMLとCSSの連携講座です。
基礎講座で築いた知識に加えて、知識の幅を広げていきましょう。
今回、CSSの編集にはTeraPadを使用します。まだインストールがお済みでない場合、タブ設定が出来る他のエディターでも使用可能です。
教材をご希望の方は、圧縮ファイルを用意しました。
教材DownLoad ここに、教材を置いてありますから、ダウンロードして下さい。
HTML活用講座.第4回
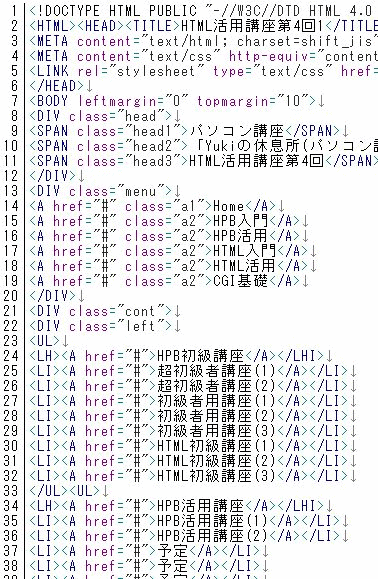
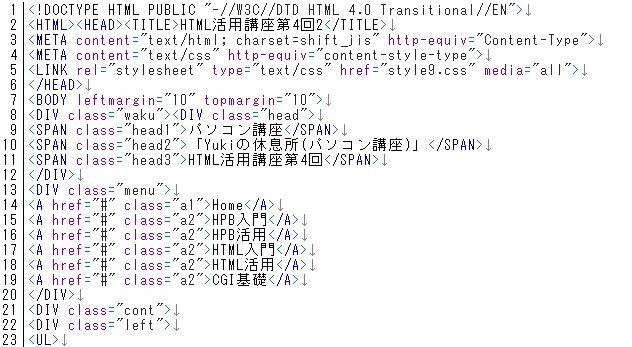
サンプル8

今回は、いきなりサンプルを表示しています。
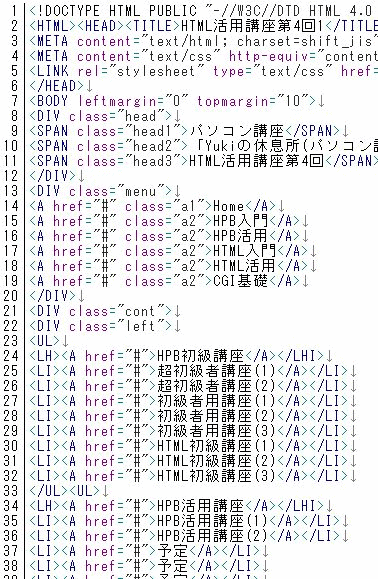
23行目から、ナビゲーション部分を打ち込み見ましたが、これは、小生の場合なので、総て表示しても仕方ありませんから、この様にしました。
新しいタグの紹介、
<UL></UL>、リストタグの一種、開始と終了です。
<LH></LH>、同タグの表題部分の開始と終了
<LI></LI>、同じく、項目部分です。
どんな表示なのかは、サンプルを見てください。

ここから、CSSの分割に備えて、画面の幅など設定方法を多少変更します。
7行目、<BODY leftmargin="10" topmargin="10">
画面の表示位置は、いつでも変更できるように、HTMLタグの中に記述するように変更。
CSSからは、表示位置のオフセット部分を削除し、位置変更を自由にしました。
全体の幅を990pxから1000pxに変更、計算が判り易い様に変更しました。
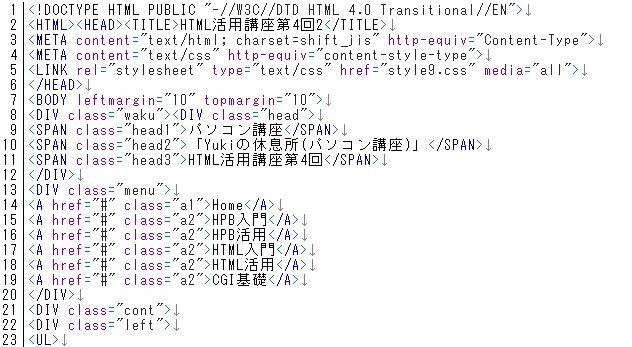
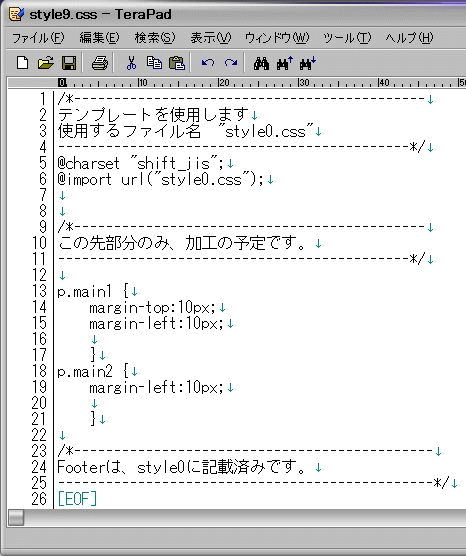
サンプル9

CSSファイルを分割しました。
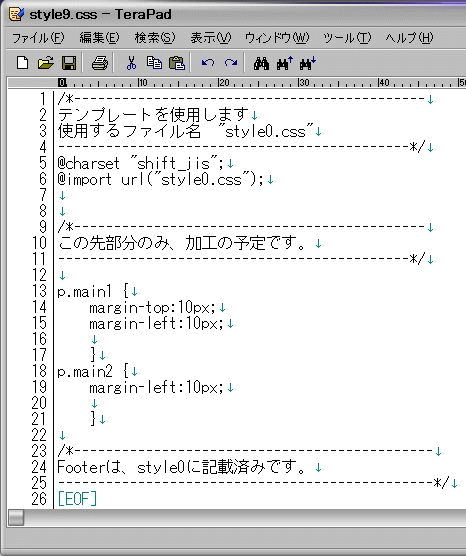
6行目、「style0.css」ファイルをインポートする設定です。
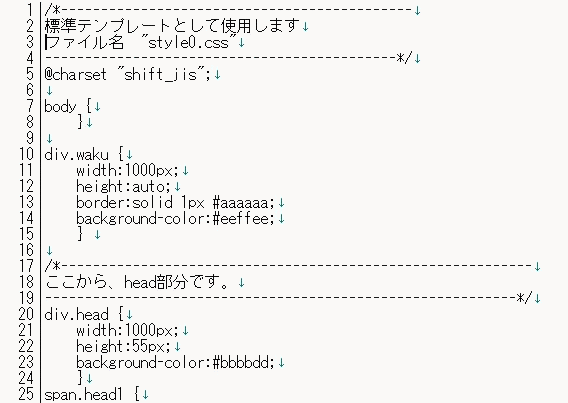
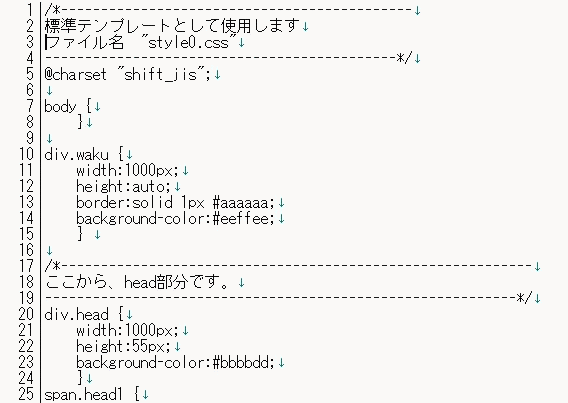
標準テンプレートして、「style0.css」を作成しました。

こちらが、別保存したテンプレート部分、
最初に、表示位置を指定しない事と、オフセットも指定していない事を表示、
同時に、全体のサイズを、ここで、決めています。
将来的には、ここで、サイズを変えれば、総てのサイズがリセット出来る様にしていく予定。
ヘッダー部分にも、オフセットが無くなってますね。

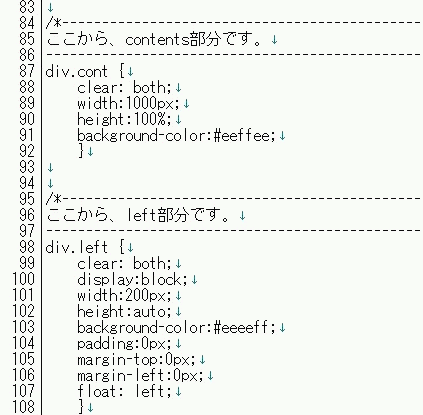
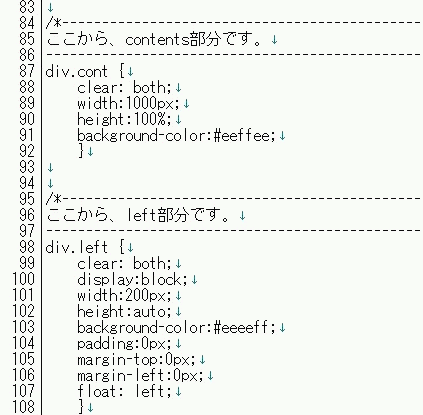
contents部分の高さ設定部分、
仮に400px程に設定してあった部分ですが、
90行目で、親部分に、height:100%に設定、
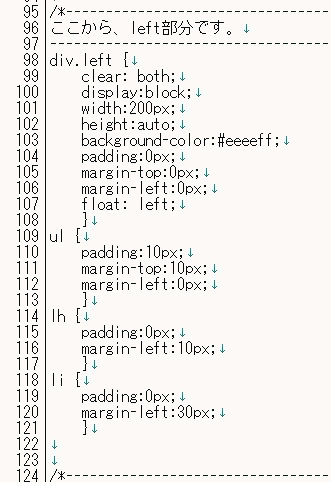
102行目に、子部分に、height:autoを設定、
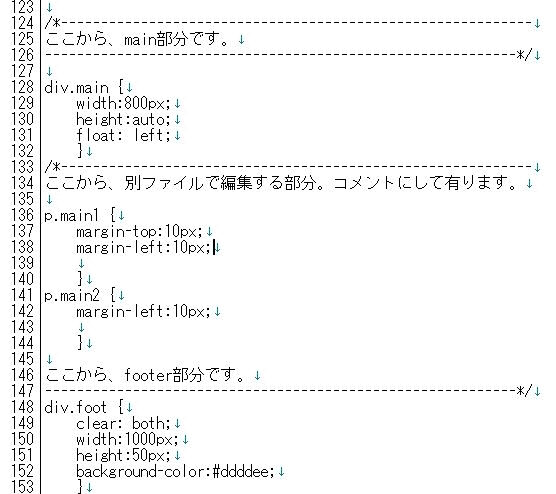
表示は切れてますが、もう1つの子部分にも、130行目で、height:autoを設定しています。
これが、高さが変わっても、表示が崩れない為の設定です。ご参考まで。

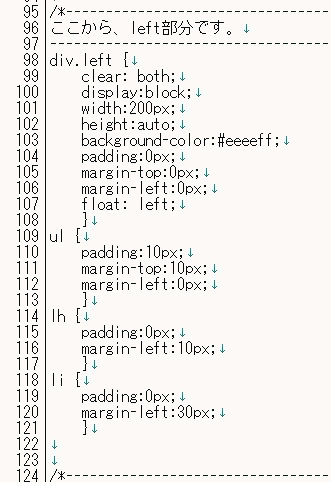
ナビゲーション部分です、
109行以降の、marginを0px、paddingを0px、これ等は、ブラウザによる表示の違いを、解消する為に、ブラウザごとの設定を解除する為の物。
総て解除しなくても、必要な部分だけ、ブラウザで表示しながら、ブラウザごとの表示の違いを解消していくのが、最も効率が良いようです。

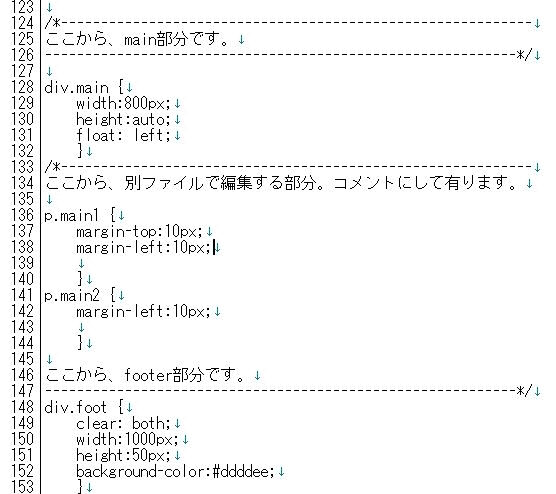
136行目から144行は、コードを書いて有りますが、コメントアウトしています、ここは本文の部分、
実際には、CSSの場合、後から設定した部分が優先しますから、問題は起きないかもしれませんが、このようにして置くほうが良いでしょう。
128行目からのmain部分、148行目からのFooter部分、総て、オフセットが無くなっています。
ここから先は、全体のレイアウトは、「Style0」ファイル、本文は「新規ファイル」と分かれて設定していく事になります。
横幅の絶対値設定を総て%に変更する予定ですが、其の前に、本文を書き込んでバランスを確かめます。
次回は、本文の入力から修飾です。
HTML活用講座第4回、終了です。
|