HTML活用講座第7回、HTML活用講座(7)です。
HTML活用講座は、HTMLとCSSの連携講座です。
基礎講座で築いた知識に加えて、知識の幅を広げていきましょう。
今回は、CGIとCSSの連携に入ります、CGI&CSSの編集にはTeraPadを使用します。
まだインストールがお済みでない場合、出来るだけ、TeraPadをインストール下さい。
教材をご希望の方は、圧縮ファイルを用意しました。
教材DownLoad ここに、教材を置いてありますから、ダウンロードして下さい。
HTML活用講座.第7回
今回も、前回同様です、
両方を読み出してみてください、違いが見付かるでしょうか?
● フォームから’GET’で呼び出す
|
● フォームから’POST’で呼び出す
|

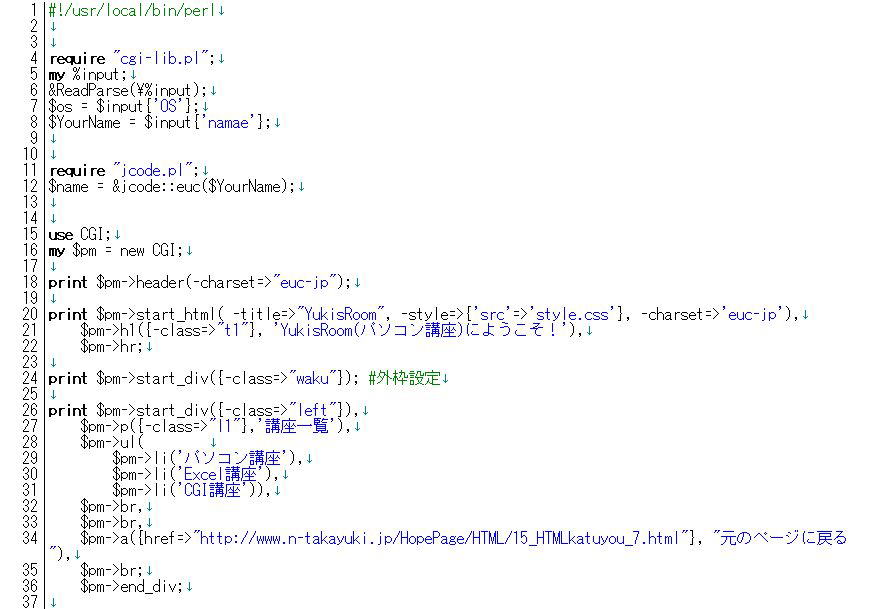
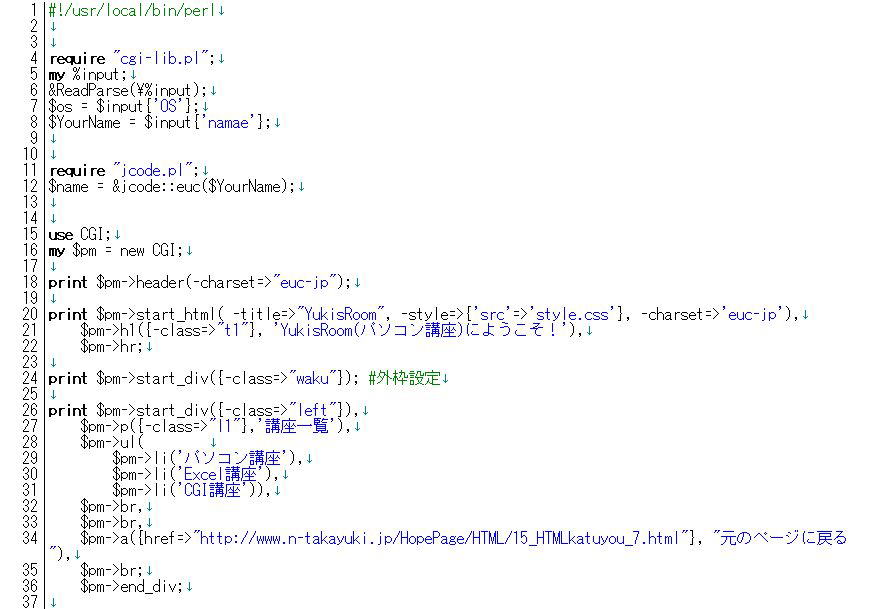
これは、Perl(パール)で書いた、CGIですが、 今回、新たに15行目16行目で、「CGI.pm」を登録しています。
これは、Perl.Ver5に実装されているもので、多分殆どのサーバで使用できると思います。
CGI.pmは高機能なライブラリと言えますが、まだ、総てが判るとは言いがたい、 使ってみて、動く物を探している状態、解説が英語以外に少ないのが現状なんです。
使い方は簡単ですが、設定して、駄目、やり直しを繰り返してます。
20行目で、スタイルシートを設定しています、スタイルシートが使えたので、例の様に修飾が出来ました。

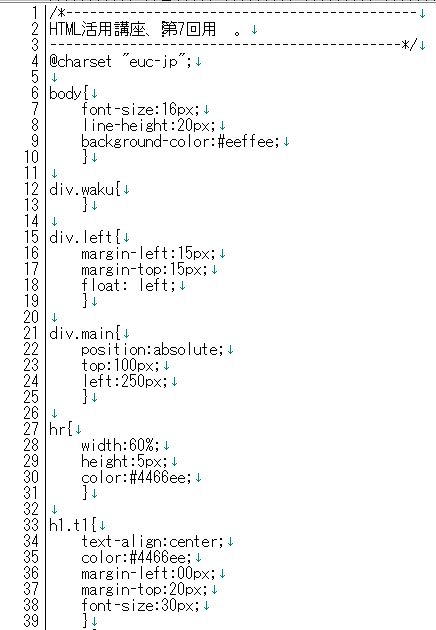
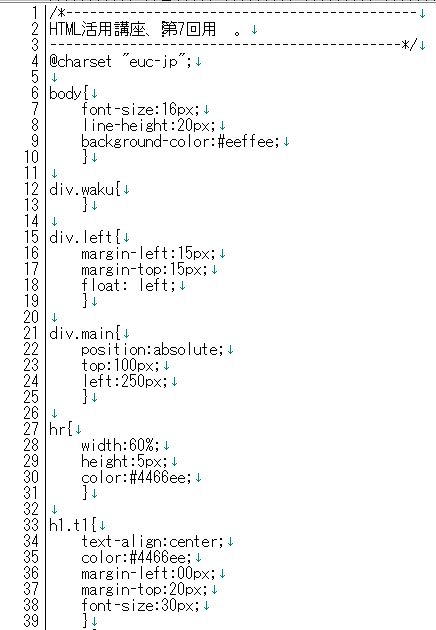
こちらが本命のCSSです。
6行目で、基本設定を、フォントサイズと背景色を決めてます。
12行目は、先を見越して設定したDIVなんですが、今の所設定可能なプロパティが見付かっていません。
15行目の「DIV.left」、左ペインを作ります。
18行目の、「float:left」と、22行目の、「positoin:absolute」の組み合わせで、main部分が出来ます。
後の部分は、設定してみて、具合を確かめながら調整、駄目なら別の方法を探すの繰り返しですね。
ダウンロード出来る様にしますので、色々実験してください。
次回は、フィードバックが出来ると思いますが?
乞うご期待ということで・・・
HTML活用講座第7回、終了です。
|