HTML基礎講座第8回、HTML基礎講座中級編(3)です。
HTML基礎講座中級編は、スタイルシートの練習です。
HTMLで作成した文書にCSS(スタイルシート)を追加します。
今回、CSSの編集にはTeraPadを使用します。まだインストールがお済みでない場合、タブ設定が出来る他のエディターでも使用可能です。
教材をご希望の方は、圧縮ファイルを用意しました。
教材DownLoad ここに、教材を置いてありますから、ダウンロードして下さい。
HTML基礎講座.第8回、基礎講座中級編、最終回になります

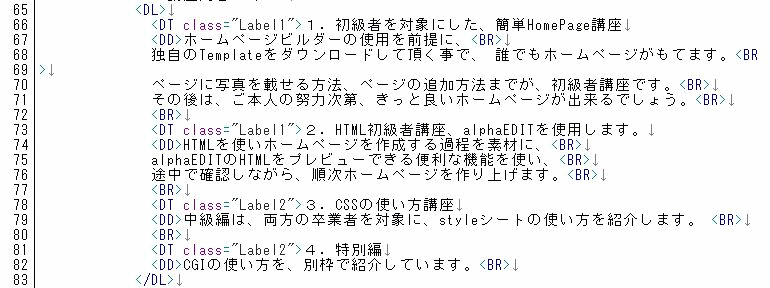
今回は、いきなりコードですが、66行目、73行目、78行目、81行目のそれぞれに、class=””の記述がありますね、
ここで、「Label1」と「Label2」に2分割する事が出来るんです。
class名は自由、幾つでも使えますし、何箇所でも設定可能、ただし、コードは複雑になってしまいます。
ここまできたら、<font>タグが無いのにお気づきでしょう、<font>タグはCSSスタイルでは使用しないのが普通のようで、また殆ど使用する必要も無い。
では、本題に戻り、CSSの表示
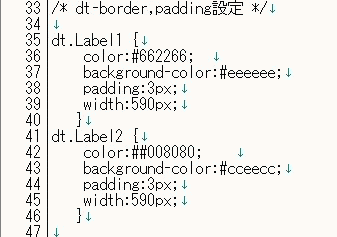
 CSSには、右図のように書きます。 CSSには、右図のように書きます。
35行目と41行目、dtに続けて「.Label・・」です。
サブドメインみたいな表記方法ですが、これで区別するわけですね。
ご注意、上段のほうで、dtに色を設定してましたので、そこは消して置いてください。
Label1&Label2にそれぞれ、複数のプロパティを設定しますので、この様に並べて置く方が後で見やすいのです。
タブキーを4に設定したわけが、ここでお解かりですね。
特別に意味が無い限り、半角スペースは、整形に使用しません。
これが、プログラムの決まりごと、ただ、CSSに場合半角スペースの多すぎは問題ないようでは有ります。
御自分のページに合わせて設定できましたか?
では、次の項目
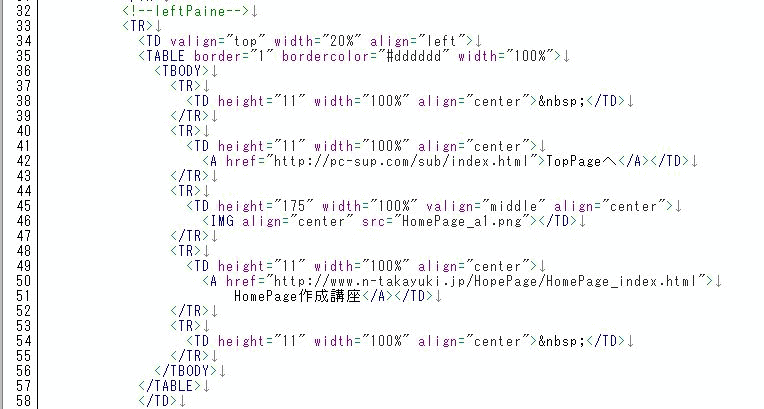
 左ペインにリンクと講座のシンボルマークを入れます。 左ペインにリンクと講座のシンボルマークを入れます。

少し長めのコードですが、挿入部分は少ないので、順に説明します。
38行目、<TD height="11" width="100%" align="center"> </TD>
元は、P1となっていた所ですが。「 ;」となってますね、説明用に「;」と全角を使いましたが本来は半角です。
これは、空白文字と言う特殊文字、セルが空の時、表示を整える役目があります。
42行目、<A href="http://pc-sup.com/sub/index.html">TopPageへ</A></TD>
やはりP2の文字の変わりに入れた「Topページへ」の文字にリンクを設定しています。
<a href="の後に、URLを書き込みます、書式として覚えてください、覚え方は、「えーえいちれふ」ですね。
46行目、<IMG align="center" src="HomePage_a1.png">
やはり、P3の文字の変わりに、画像を入れてます。
画像は、ダウンロードファイルには総て同梱してあります。ご自由にダウンロードしてテストしてみてください。
50行目、<A href="http://www.n-takayuki.jp/HopePage/HomePage_index.html">
51行目 HomePage作成講座</A></TD>
改行が入ってますが一行分です。
ここも、P4も文字の変わりに、HomePage作成講座の文字をいれて、小生のサイトにリンクしてます。
もうお解かりのように、P1〜P5の文字は、入力位置の目安に入れてあったもの、もう役目が済みました。
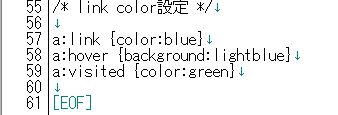
今回の講習の最後に、リンク文字の部分を多少弄ります。
 aはリンク設定のタグ、「a:link」として、リンク文字の色(リンク実施前) aはリンク設定のタグ、「a:link」として、リンク文字の色(リンク実施前)
「a:hover」として、マウスが重なった時の設定、
「a:visited」として、リンク文字の色(リンク実施後)を設定できます。
さて、どうなるかお楽しみ、
ところで、このCSSでは、文字の部分的な変更が出来ません。
<span style="color:#ff0000">文字</span>を使うのがSmartな方法とか?
試しに何処かに設定してお試し下さい。HTMLコードの方にですよ、お間違いなきように。
<span></span>は他に影響を及ぼさないので<p></p>より使いやすいタグです。
勿論殆どのテキストに対するスタイルを設定可能で、他の設定に優先する事を試して置いてください。
長い間お付き合いいただき有難う御座いました。
これで、HTML基礎講座は終了です。
御覧のように、この程度の知識でホームページの作成は可能です、
もっと、知識をとご希望であれば、活用講座を準備していますので、そちらをお待ち願います。
では、また、いつか、活用講座でお会いしましょう。
HTML基礎講座第8回終了です。
|