OnLineSoft使用方法第4回
第4回は「Paint.NET_1」です。
Paint.NETで、画像サイズを変更する方法を紹介します。
「Paint.NET」の紹介とダウンロード&インストール方法は、
ソフト紹介の方に記載しましたので、そちらを御覧下さい。
長辺640ピクセル以下の写真しか受け付けません。こんな事、言われたら困ってしまう事は御座いませんか?
今回から、3回、簡単便利をテーマに、綺麗に縮小・画像変換する方法を御紹介します。
小生の所属する趣味人倶楽部での事ですが、
Q.投稿(アップロード)できる写真のファイル形式は何でしょうか?
趣味人倶楽部に投稿(アップロード)できる写真は、JPEG形式の写真になります。また、アップロードされた写真は必要に応じて縮小されます。
アルバム機能ではオリジナルの大きさに近い形で保存されますが、その場合も最長辺が640ピクセルより大きい場合は640ピクセルまで縮小されます。
Q.大きな写真をそのまま楽しむにはどうしたらよいのでしょうか?
日記や掲示板に写真を添付することはできますが、小さな縮小写真として保存されます。
大きな写真として保存したい場合は、「アルバム機能」をご利用いだだくと、最長辺640ピクセルの写真として保存することが出来ます。
つまり、画像形式もサイズも規定が有り、規定外も物は、必要以上に縮小されてしまいます。
画像を、出来るだけ、大きくするには、長辺を640ピクセルにすれば良いと分りますね。
今回から、3回、出来るだけ、簡単にをテーマとして、便利なフリーソフトを使用する方法を紹介します。
御自分の趣味に合うものを見つけてください。小生は、3種類を用途に応じて使い分けています。
第1回は、「Paint.NET」を使用します。

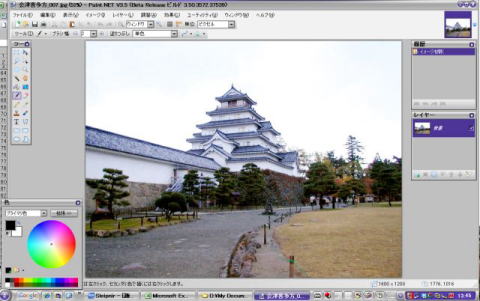
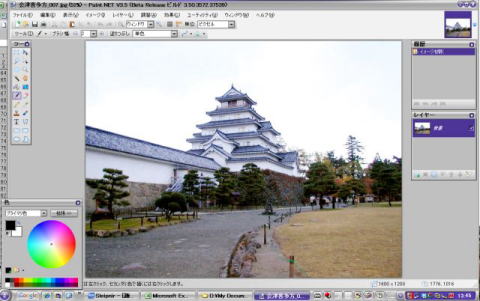
変換前のお城の写真、絵的にはこのままで良いのですが、それではテストになりません。
グッと切り込んだ物に変換します。
元画像のサイズは、1600×1200です、それを頭に、大胆に切り込みます。

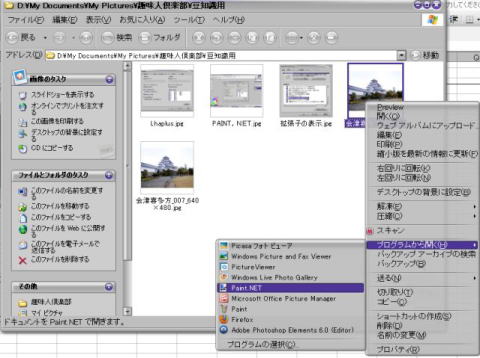
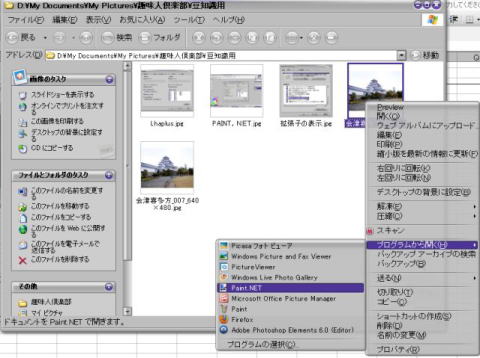
Paint.NETの立ち上げには、いくつか方法が有りますが、小生の通常使用している方法を紹介します。
画像を右クリック→プログラムから開く→Paint.NETを選びます。

画像を開いた状態で、Paint.NETが起動しました。
Paint.NETの起動の速さから、この方法が最も便利ですが、ファイルのドラッグ&ドロップで、Paint.NETのアイコンに落としても、数秒で起動するでしょう。
今回は、トリミング→画像加工→サイズ変更→Jpeg保存の順で、進めます。

先ずは、トリミングからです。
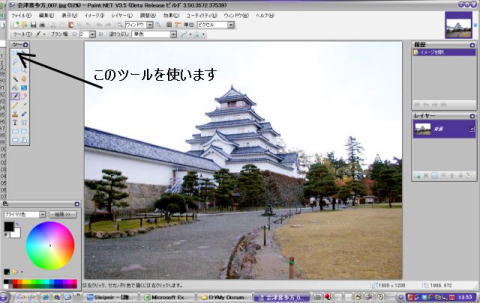
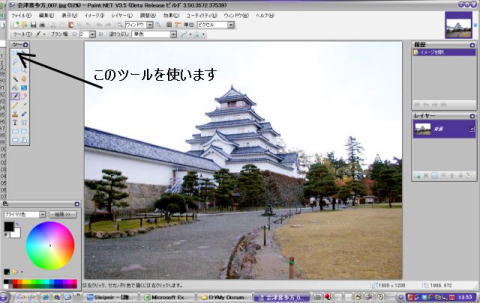
左側にあるツールボックスの中から、左上にある四角いツールを使いますので、クリックしてください。
このツールは、以後、「四角形選択ツール」と呼びますので、覚えて置いてください。
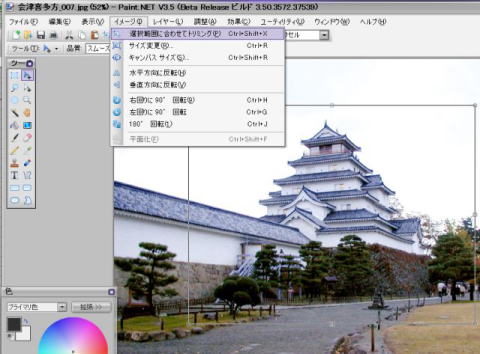
では、トリミングの実践です。

マウスでこんな感じで、ドラッグします。

ドラッグすると、四角に色が変わる部分が有りますね、これを「選択範囲」と呼び、以後何回も出てきます。
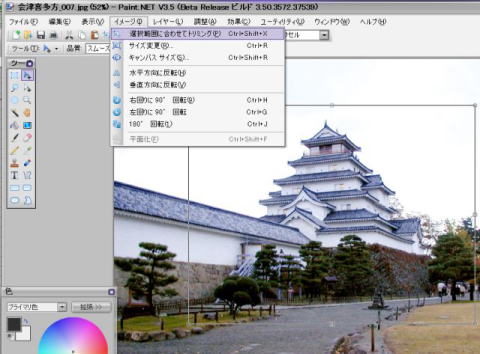
では、この状態からトリミングします。

「イメージ」メニューから「選択範囲に合わせてトリミング」を選択します。
では、実行。

実行したら、絵柄としては、つまらない物になってしまいました、まあ、テストですから・・・

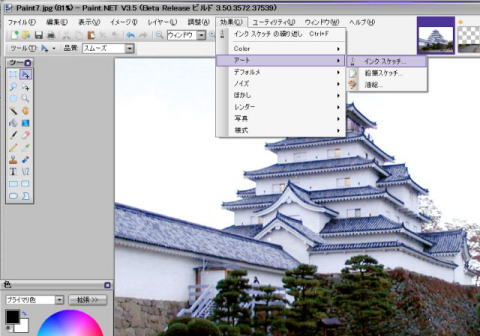
次のテストは、画像加工です。
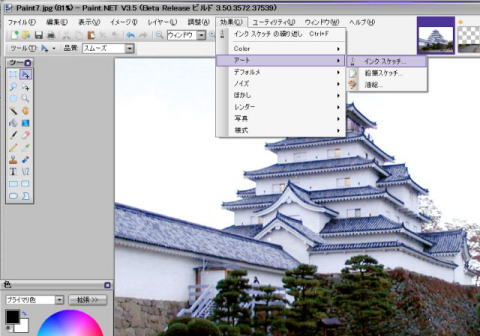
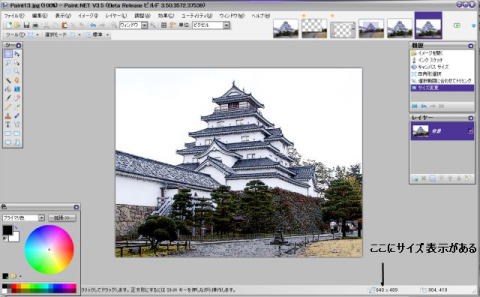
今回は、「効果」メニューから、「アート」→「インクスケッチ」の選びました。

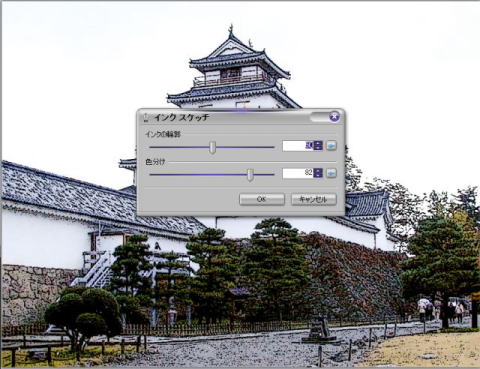
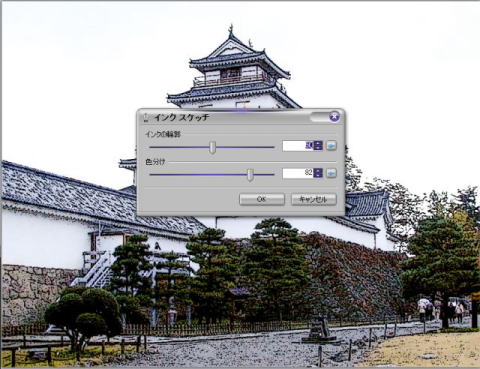
設定値はこのくらいで良いでしょう。
プレビューされてますので、画像の具合で決定します。
[ OK ]をして、決定

結構、面白い絵になりました、作品にするには、空の部分が白いままでは・・・
何ですが、今回は、このまま進めます。
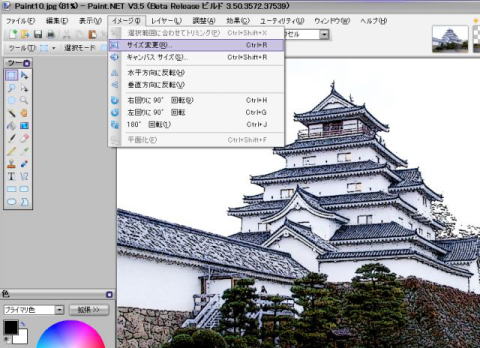
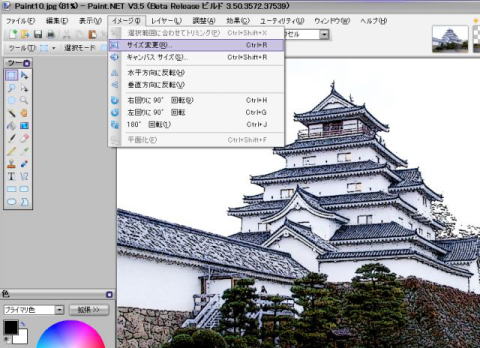
次は、本題のサイズ変更です。

「イメージ」メニューから「サイズ変更」選択します。

サイズ変更ダイアログが出てきます。
幅を[640]に打ち直して[ OK ]です。
高さは、自動的に決められてますから、そのまま[ OK ]でいいのです。

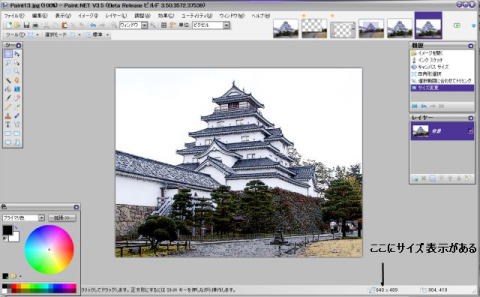
画面上でも、小さくなりましたが、右下のサイズ表示でも確認できますね。

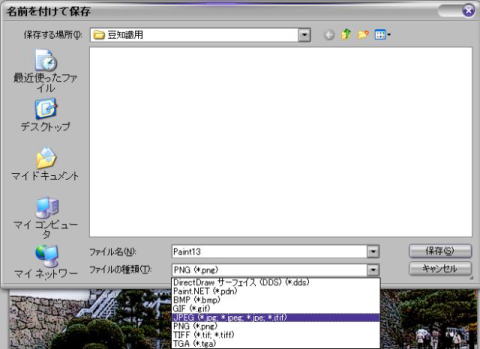
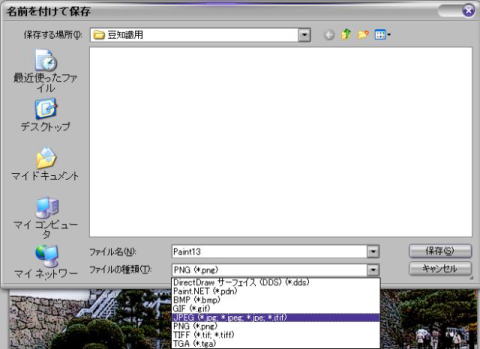
次は、名前を付けて保存しましょう。
名前を付けて保存では、初期の画像形式が、[PNG]になってると思います、これを[Jpeg]に変更後、名前を決めてください。

保存が、済んだら、Paint.NETを閉じます。
「ファイル」メニューから「閉じる」、こんなメニューが出たら、保存しないをクリックしてください。
これで、終了なんですが、
どうも、そらが白いままでは落着かないし、空に着色してみました。

これが、完成画像、もう少し、手間を掛けて、空に雲を浮かべれば、いい感じになるでしょう。
このTipsに使用した、写真総て、「Paint.NET」で、作成しました。
OnLineSoftの使用法、其の4終了です。
|