Windows活用法第2回
第2回は「Paint活用法(1)」です。
ペイントを使って見ましょう
前回、[PrintScreen]機能の紹介で一部機能を使いましたが、その他の機能も紹介します。
「ペイント」は、何方のパソコンでも、アクセサリの中に最初から入ってます。
「スタート」から[すべてのプログラム]→、[アクセサリ]→[ペイント]をクリックです。
手順どおりに、進めてみてください、ではご一緒に・・・

[ペイント]が開いたら、初期設定。
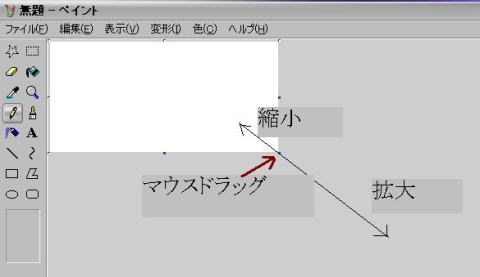
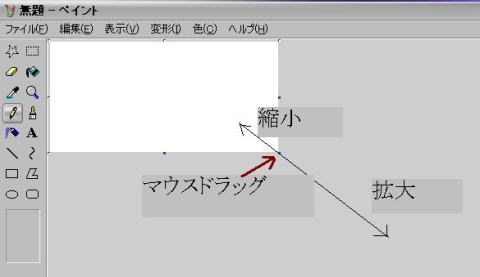
白色部分が、描画エリアです、
右下の黒ポチにマウスを近づけると、マウスポインタが、両方向矢印に替わります、
ここで、マウスドラッグ、右下方向に、引っ張り、描画エリアを拡大、
ハガキ位の大きさに、大きすぎる方は、左上にドラッグして下さい。

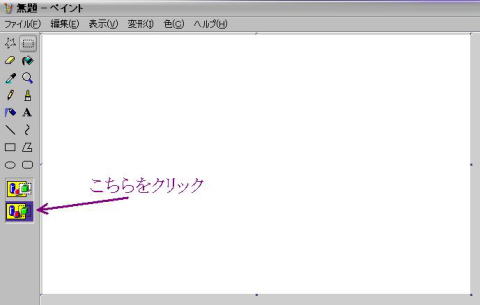
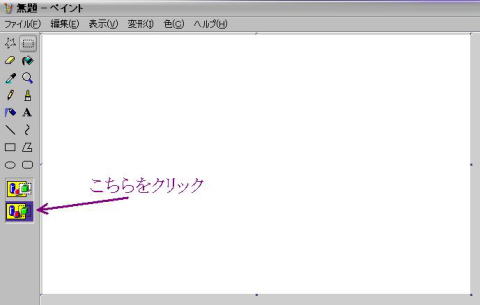
背景色を透明にする。
左側のアイコン列の下段に、背景設定アイコンが、2つ上下に並んだ内の、下のものをクリック、アイコンが青色に替われば、OK です。
初期設定はここ迄、作成例はロゴを作ります。

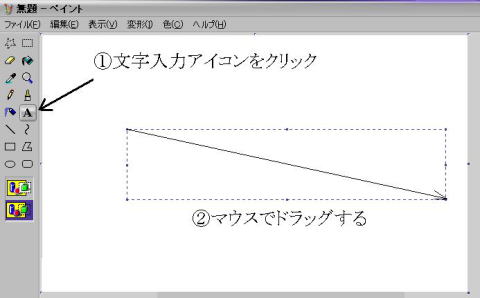
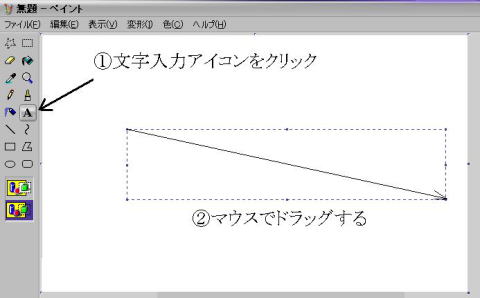
文字入力枠作成
文字入力アイコンをクリック、マウスドラッグで、入力枠を作成します。
操作は写真を確認してください。

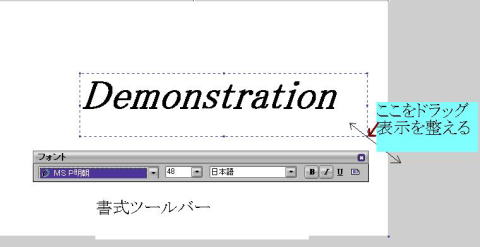
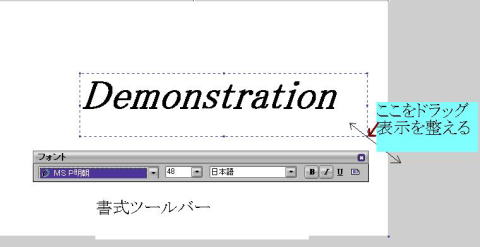
文字を入力する。
作成した文字枠の中で、点滅している部分から入力開始、
今回は「Demonstration」としましたが、なんでも結構です。
文字枠からはみ出しても気にせずに入力、入力後に、書式を整えて行きます。
書式は、[MSP明朝]、サイズ[48]、[日本語]、太字、斜体です、
書式ツールバーが出てない方は、文字枠表示状態で、[表示]メニューから、[書式ツールバー]をクリック、出てきます。
書式設定後に、文字表示枠の左下のポインタをドラッグして、全体が表示出来るようにします。
表示できていれば、枠は大きすぎる方が良い。

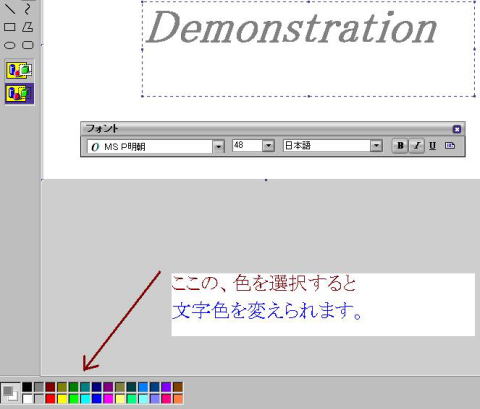
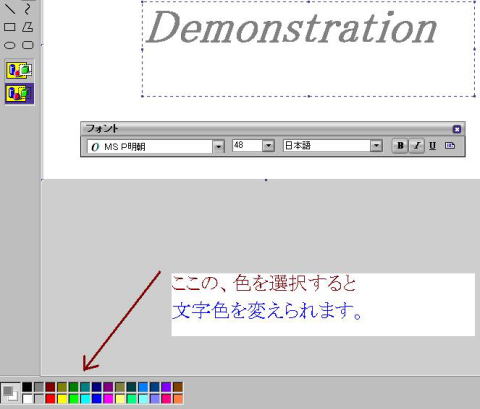
文字枠がある内に、文字色を変更します。
文字枠が消えてしまった方は、最初からやり直し、[編集]メニューから、[元に戻す]をクリック、文字が消えたら、再入力してください。
書式設定が、済んでますので、簡単です。
文字色は、左下の、カラー選択エリアの好みの色をクリック、今回は、左上から2番目の濃いグレーです。

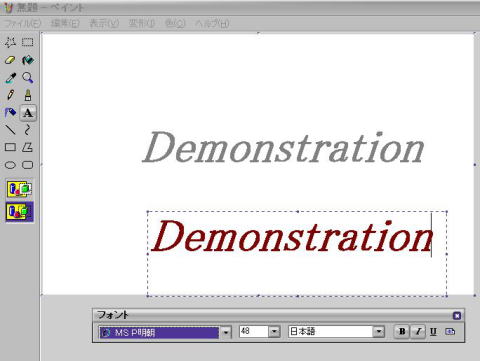
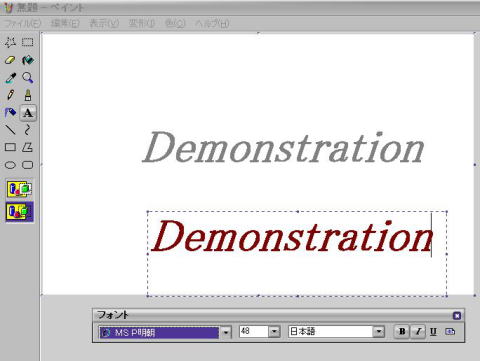
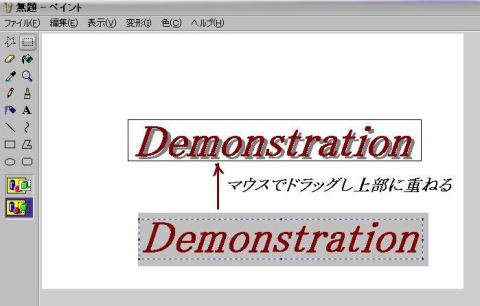
続けて、もう1つ、同じ物を下段に作成します、色は、上段左から3番目、暗めの茶色です。
先ほどのが影に、こちらが本体になります。

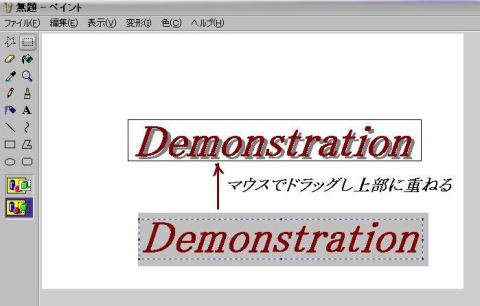
本体を影の上に重ねていきます。
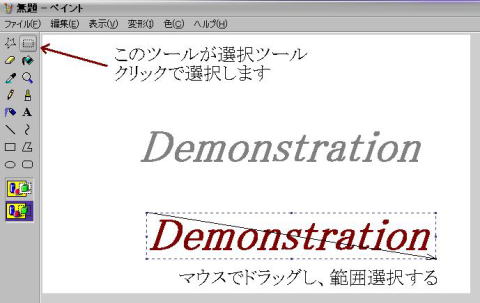
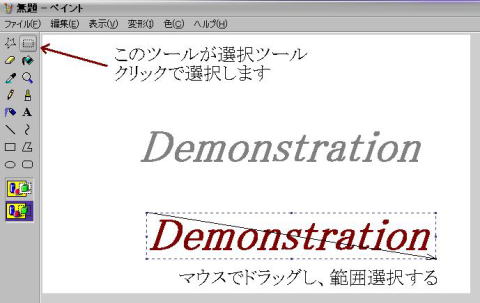
ここで、[選択]ツールを使用します。
[選択]ツールは、ファイルの下にある、破線表示の、四角いアイコンです。
[選択]アイコンクリック後に、本体の周囲を枠で囲み範囲選択します。写真を参考に実施してください。

選択範囲内に、マウスポインタを入れると矢印付きの、十字カーソルに変わり、移動可能になる。
マウスドラッグで、影の上に、少しズラセテ重ね合わせてください。

下の空いた部分に、下地を作ります、
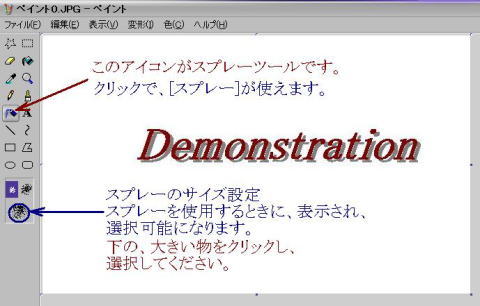
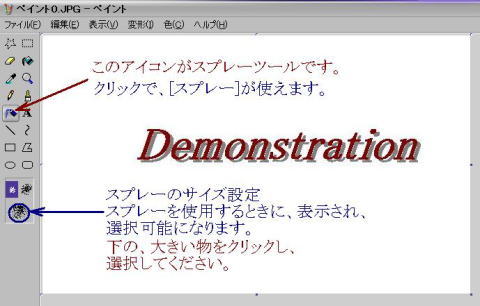
下地は、[スプレー]ツールを使用します。
写真を参考に、[スプレー]を設定してください。

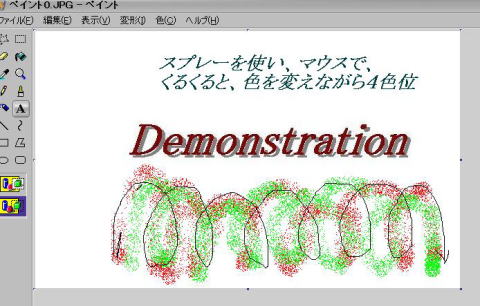
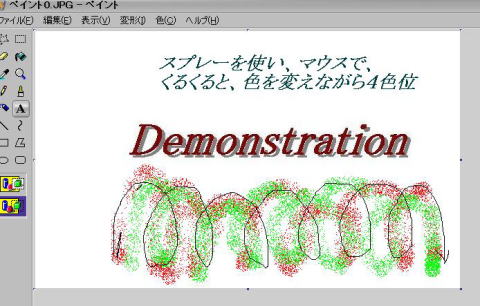
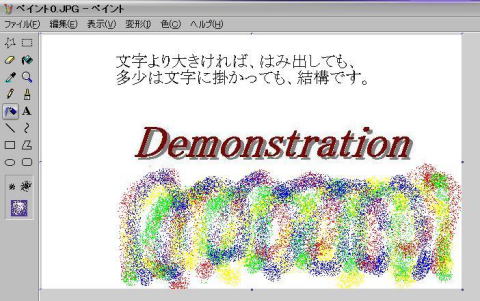
大きめのスプレーで、文字範囲より大きく、下地を作っていきます、
極適当に、大雑把に、くるくると、色を変えながら、気の済むまで、
色々色が有れば良いだけです。

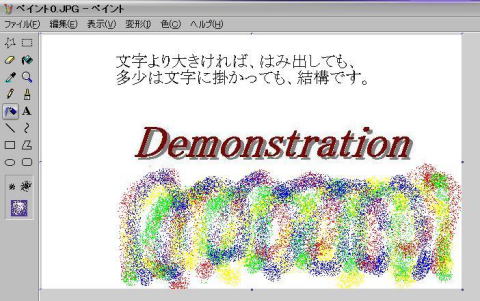
この位でも十分、
文字に掛かっても気にしない・・・

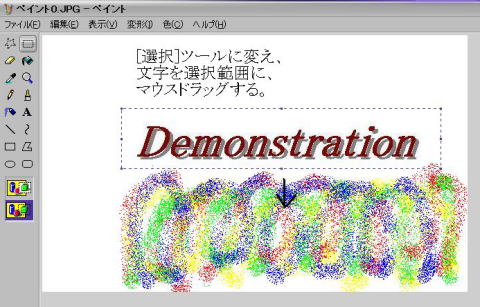
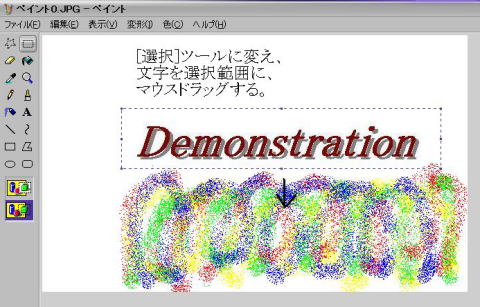
文字を下地の上に重ねます。
[選択]ツールに変えて、範囲選択、マウスドラッグです。

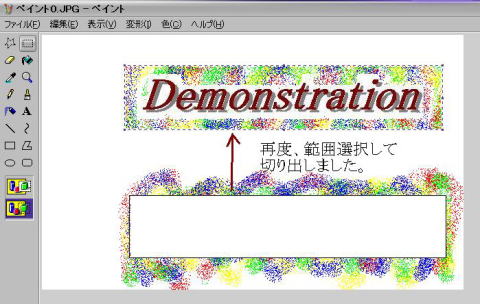
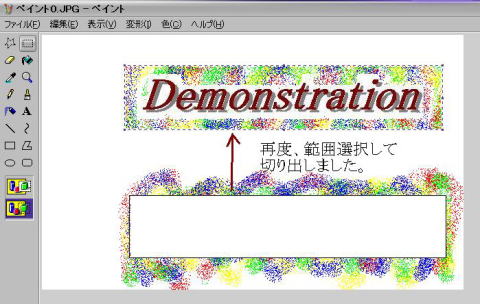
ロゴの切り出し。
重ねた所から、一回り大きめの範囲選択をして、再び、上部にマウスドラッグ、
ここから、枠をつける方法も有りますが、
今回は・・・・

最終工程に入ります、
ロゴを貼り付ける写真を用意しておいて下さい。
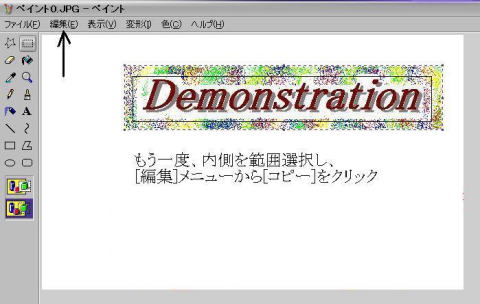
では、最終工程に、
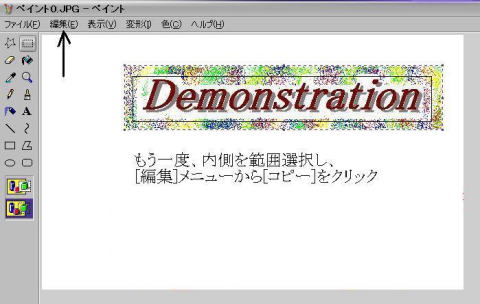
先ほどの原型から、文字より多少大きい程度に、範囲選択し、[編集]メニューから[コピー]をクリック、

貼り付け先のファイルを[ペイント]で開きいてください。
[編集]メニューから[貼り付け]をクリック。
ロゴが、入りましたら、点線があるうちに、マウスドラッグで、移動する、この場所は変更できません。
もし、変な場所で、枠の点線が消えてしまったら、[編集]→[元の戻す]で、操作を取り消し、再度[貼り付け]をお願いします。

場所を決定後、ロゴの廻りを一回り大きめに範囲選択します。
もう、範囲選択は大丈夫ですね?
範囲選択できたら、[変形]メニューから[色の反転]をクリック、
やはり、ロゴには、枠が付かないと引き締まりませんね・・・
今回の場合は、最終の見通しが無い、これがかえって、面白い物に、
1つ注意事項、貼り付け出来ない時、もう一度繰り返しても駄目な時は、[選択]アイコンをクリック、これで[貼り付け]出来るはずです。
これで、WindowsTips、其の2終了です。
|